
-to-360-degree.png)
For more check out this full stack developer course today/Īllows the element to move along the X- and the Y-axisĪllows the element to move along the X-axisĪllows the element to move along the Y-axisĬhanges the width and height of the elementsĪllows to rotate the element in an angle which is specified in the parameter

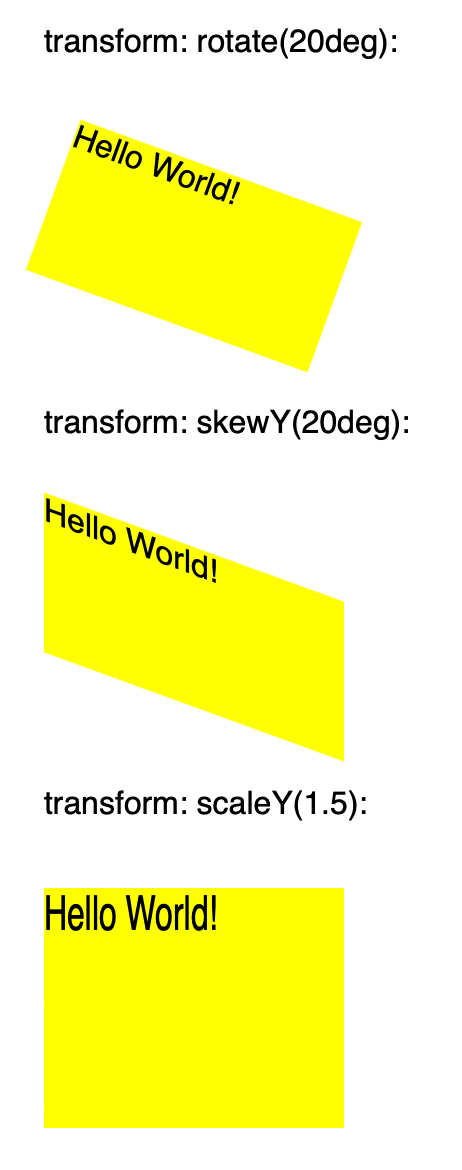
While for 3D transformation, it needs to work on X, Y as well as Z axes to provide the depth needed. You can provide any edge or structure on both the axes to make changes. It visually changes the styling of an element.ĢD transformation works on X and Y axes. Transforming a CSS element means to provide it an edge in either 2D or 3D form. Moving on with this article on Transform In CSS What is transform CSS? To fulfill similar needs, we have transform CSS property that transforms elements by either skewing, rotating, scaling, or translating them. So, how about trying to transform some of the elements and beautify your CSS with a lesser compression value. People stay off the websites that don’t really appeal to the masses.

Adding various CSS elements that compliment your site are the need of the hour. With the advancement in the website functionalities, it is equally important to provide clever integrations on your website to make it appealing and better. What are the various transform properties?.Following pointers will be covered in this article, In this article we will understand Transform In CSS in detail and follow it up with a detailed practical demonstration.


 0 kommentar(er)
0 kommentar(er)
